How to choose the right colors for your website?
It is difficult to find the right colors for your website if you are not a graphic designer. Select consistent and harmonious colors is crucial for your website to be attractive and professional. Each color triggers an emotion. If the colors of your site are not consistent with your corporate identity, the feeling of your visitors will be distorted. For some people, it may even be off-putting. There are color codes that you must observe. In this article, we'll explore what the significance of the colors for your site!
The colors and your visual identity
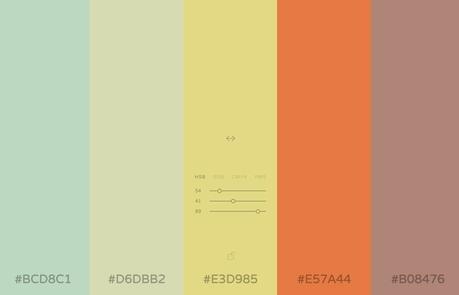
It is important that your colors are consistent with your corporate identity. If you used your logo in blue, use blue and complementary colors in your site. Do not try to mix too many colors. Generally, it should not exceed more than 3 colors in a graphic: 1-2 dominant colors and 1 to 2 complementary colors (eg gray or a variation of your dominant colors).
The colors "call to action"
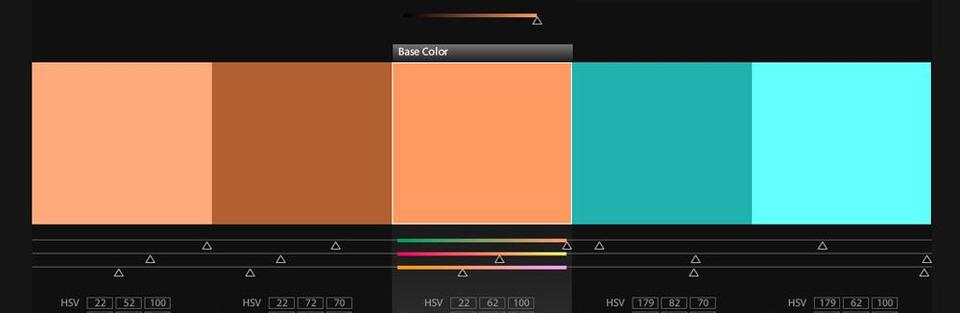
The "call to action" (call for action) are the navigation elements on your site that will push your visitors to click. For example, type buttons "Buy", "I take this opportunity," "See more" or "Order! "It is important to find an attractive color and complements your dominant colors for this type of item.
How to choose the right colors?
Each color gives off an emotion, here are some tips for choosing the right colors for your business:
Red, orange and yellow: the colors are strong and vibrant. The red evokes action, dynamism and power. Orange is a color a little less aggressive, which also releases energy, dynamism. It is advisable to promote orange to red, because red can be aggressive and should be used sparingly. Yellow is more gay and evokes the holidays, sun and happiness. These three colors are perfect for boosting your site.

Green, blue, purple: green is a color zen, natural, ecological, while the blue color is a calm, soothing and reassuring. These two colors are easy to use on a site because they are not aggressive and can be used with tonal variations. Purple is a romantic color, feminine but also relaxing and calm.
Gray, black, white: these colors are very convenient because they are colored mat and that may very well be combined with other colors. It is advisable to use white in your site to maintain clarity. A text on white background is more readable than on a colored background. Black and gray are stronger colors and going very well for titles and subtitles. They are regularly used to demarcate the end of a site, the "footer" (the foot) of your site.
See next articles

How to create a site for sports coach and fitness
Published on 30/11/-0001
See the online demo version of the trainer and fitness model here Webgenie At the word&# 39; order c&# 39; is simplicity! We have developed a system to create flexible and fast websites without any technical knowledge. Our online site creation system is based on a simple tool with website templates and prefilled...

Interview with Florian DELPECH cofounder webgenie.fr
Published on 30/11/-0001
I'm Florian Delpech. After a degree in web development, I&# 39; worked 4 years in various companies. At each of my experiences, I&# 39; was frustrated d&# 39; be accountable, to have to do things fast to get into the budget. C&# 39; s why I&# 39; I decided to launch my own ideas to try to become independent....

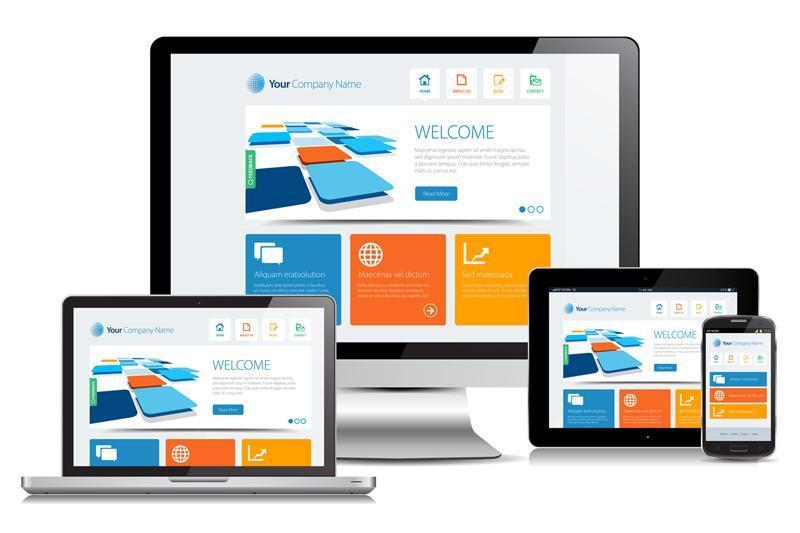
What's the responsive?
Published on 30/11/-0001
You've heard the term but do not know exactly what it s&# 39; is. All sites talk about "responsive" by it, "responsive" by then. We will deepen that&# 39; is responsive in this article! The responsive is relatively new in the world of web and s&# 39; democratized with&# 39; arrival of mobile devices such...
All rights reserved Webgenie 2019